As a blogger, there are many occasions when a colorful background can come in handy. First of all, as a food or lifestyle blogger, photography is your daily business. Whether you are preparing a scrumptious looking new recipe or creating a lovely flat lay, cool colorful backgrounds are something which can come in super handy.
But not only physical colorful backgrounds but also colorful background vectors and designs are something a blogger uses all the time. This could be on your Blog as a colorful background header, thumbnails or in other blog blocks.
Ps. you want to Start and Grow a Blog that Makes Money FAST! You’re in luck. My signature blogging course, THE BLOG STUDIO, IS OPEN for enrollment for just a few days! Don’t miss it. You don’t have to do this alone. Let me help you get to your creative online business faster. Check it out now!

In this post, we cover:
- How you can use colorful backgrounds on your blog
- How you can create your own colorful backgrounds for blog photography (+DIY Video)
- Cool colorful backgrounds I found and love (Photos + Vectors)
- What file type your background file should have to use on your blog
- 10+ Ideas where to get colorful backgrounds, pictures, photos and wallpapers (Free + Paid)
Where can I use colorful Backgrounds on my Blog
- Blog Header
- Thumbnails
- Theme “Blocks” which allow backgrounds
- Blog Photography
Colorful Backgrounds in Blog Photography (DIY)
As a food blogger or lifestyle blogger, colorful backgrounds can come in super handy. But basically every blogger who is taking their own photography may want to create some colored backgrounds to use as props.
I have a couple of DIY boards I purchase in a regular garden center (nothing fancy) and then used different colors and textures to create boards for my food blog. Now, this could work for flat lays, photography in general, food blogs, outfit photos, etc.
You could also head over on amazon and check for some of the following items. You literally need only a couple of things:
Here is a video of me doing some important painting work, Phoebe sniffing and investigating, while the hubby and father in law seriously doubting my technique #noonetakingmeseriously lol 🙂
Result:
Here is a photo I took later that weekend for my new Food Blog iwiafood.com. This might be a bad example because I used this white greyish background color but you could paint the wooden background any color you want. I just love the clean look and how it makes the food stand out but for other things like flat lays a color could be awesome!

Cool Colorful Backgrounds I found
Now, so far we only talked about creating colorful backgrounds for photography but obviously there are different places all-around your blog a colorful image/vector could look really nice. As mentioned before this could be as the background of your blog header or as thumbnail images for your blog posts.
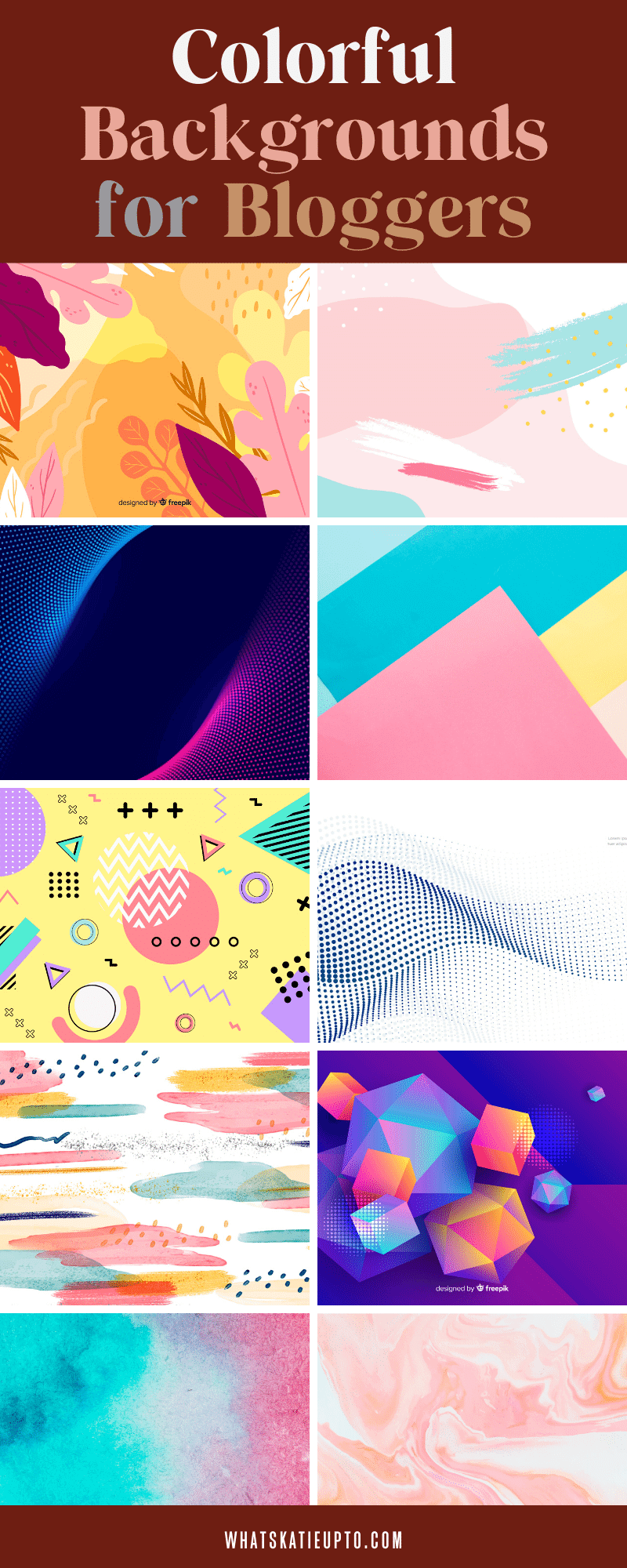
Below are some examples of colorful background vectors and colorful background pictures I found and you could use on your new blog or website. If you don’t have a blog yet, you can check out my “How to start a Blog Guide” here.
As you can see there are so many different themes, designs and colors going on and I am sure there is something which suits your style best. These are just a couple of backgrounds I could see you use on your blog as well.
-> The backgrounds in this image are all from a free site called
Freepik.com check it out here!
What file type should my Background Image have to use on my Blog?
What are Vectors?
Ok, so now that we got the basics sorted there are some more things which are important to consider when including colorful backgrounds into your blog. Maybe you are familiar with SEO. SEO stands for Search Engine Optimization and it determines how high blog or website ranks on Google, bringing you a ton of traffic.
One major factor determining SEO is how fast your site loads when someone clicks over to your blog. And the biggest factor influencing site speed is usually the size of your images on that site. Imagine if you have a file on your blog post which is 10MB large compared to a different post with an image of size 300KB.
As you can imagine it takes way more time to load the site with the big image. This means for us as bloggers, that we need to optimize each image we upload to our blog beforehand!
Raster Images :
- Use many colored pixels or individual building blocks to form a complete image
- JPEGs, GIFs, and PNGs are common raster image types
- Almost all of the photos found on the web and in print are raster images
- They can’t be dramatically resized without compromising their resolution
- It’s important to save raster files at the exact dimensions (IMPORTANT: see more in about this in the next section about eg. Thumbnails)
Vector Images:
- Constructed using mathematical formulas
- File types such as EPS, AI and PDF
- Your company logo and brand graphics should be created as a vector and saved as a master file so you can use it with smaller items such as your business card and letterhead as well as bigger signs
- Create a JPG or PNG for use on the web from this master vector file
Why is this important for a Blogger (Thumbnails, Images + Site Speed)?
- Important to understand is that we can use EPS (Vectors) to create png files which is what I recommend you to upload to your blog.
- Also, personally I check that if possible the png file does not exceed 300KB per image once I upload it to my blog.
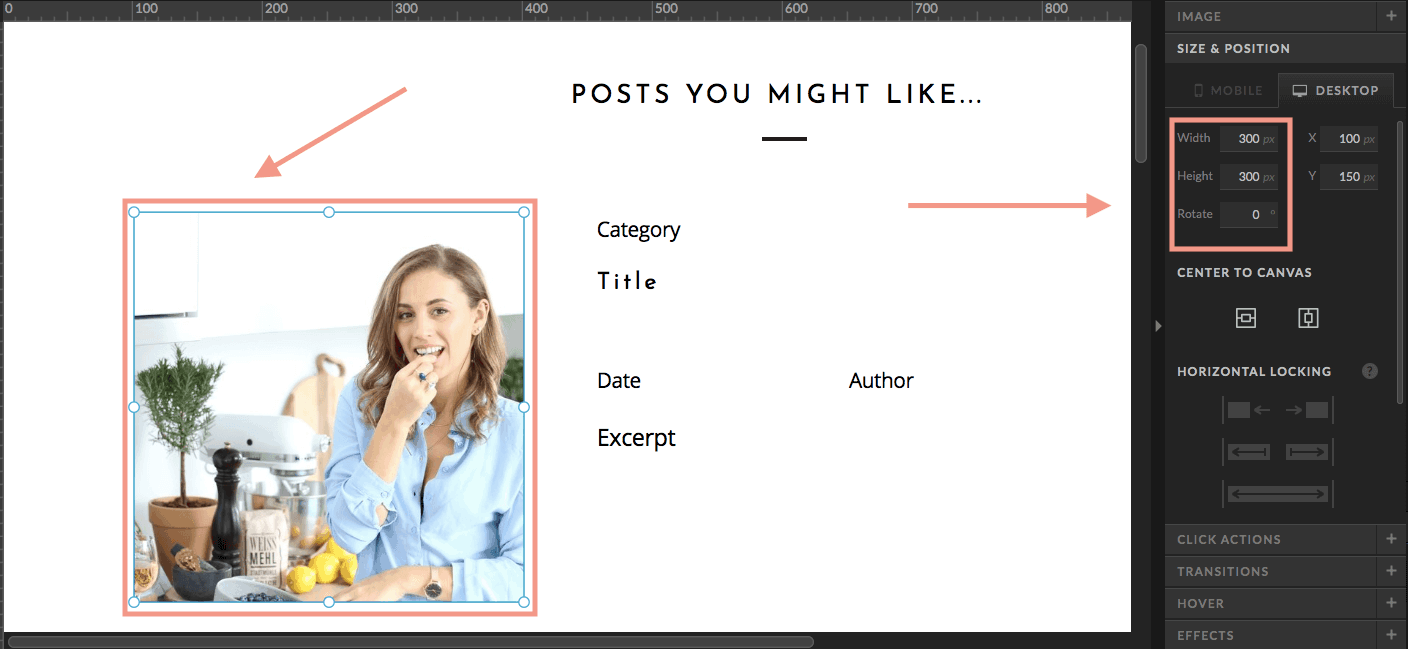
- I have a customizable blog theme. The next thing I make sure is that when I use an image for example for my thumbnail, that the image I upload (png) is exactly double to size of the container where I would like to have my thumbnail. Double the size so it’s optimized for retina displays.
This is the backend of my blog. Don’t worry if this looks different just contact your theme creator if you want to know specific container measurements or check in the WP > appearance > customize section.

My container for my blog thumbnails are 300px wide times 300px high. So, I would go ahead and create a thumbnail for my new blog post which is 600px wide times 600px high to optimize for SEO and retina displays.
Colorful backgrounds make great thumbnails as well or you could use any other image you like. Now, this obviously applies not only to thumbnails but any other content block you would like to add your colorful backgrounds to.
10+ ideas where to get Colorful Background Designs, Colorful Pictures, Colorful Photos, and Colorful Wallpapers:
Ok, finally here are some more ideas where you can get free and paid colorful backgrounds and design online.
Free
- Unsplash
- Set as Wall
- pngTree
- Pexels
- Pixabay
- Shutterstock
- Vecteezy
- Freepik
Paid Colorful Backgrounds
- Envato Market
- GettyImages
- Istockphoto
Phew, I am seriously proud if you are still with me! Have any questions or comments let me know below 🙂
I can’t wait to see your awesome new blog backgrounds popping up around the interwebs and talk to you very soon,
xxx Katie
? Found this post useful and inspiring? Want to read it later? Save THIS PIN to your Blogging Board on Pinterest!