
If you are a food or lifestyle blogger and you want to know “How to create Recipe Pins” and add your amazing recipe creation directly to your Pinterest Pin, then this 4 Step Tutorial is the answer!
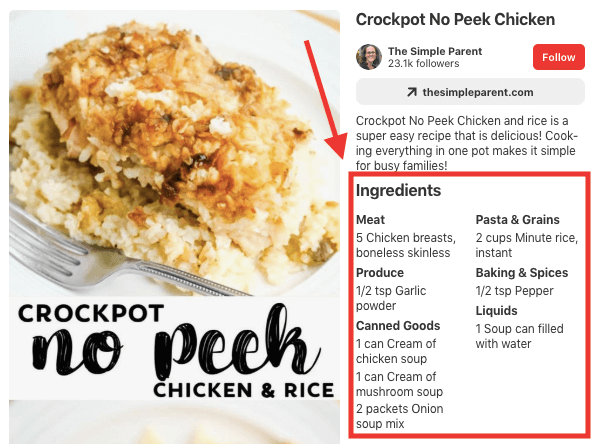
Your Recipe will be added to your Pinterest pin description looking super professional and something like this.
 Let’s do this:
Let’s do this:
Step 1 – Apply for Rich Pins
First of all, you will need to apply for Rich Pins if you haven’t done this yet.
If you already have Rich Pins then please skip to Step 2.
Rich Pins are basically your normal Pins “enriched” with more information. You are providing Pinterest with additional information and context which is then additionally shown on your Pin! If you want to, you can read even more about this on Pinterest’s Business Site here!
Also, see the entire Tutorial on “How to set up Rich Pins” HERE!
Once you are approved to Rich Pins, please move to Step 2.
Step 2 – How to Create Recipe Pins
- Create your Recipe as text in Word or WordPress.
- Once you have created your recipe text, first add the HTML code from Pinterest to your blog post GET YOUR RECIPE HTML CODE HERE https://help.pinterest.com/en/business/article/recipe-pins. (In WordPress you can move to text mode from the visual mode in the editing menu) (see example code below)
- Then Copy/Paste your Title, Recipe Description and Ingredients into the respective black text code sections of the code as indicated in the code below in blue.
- Switch back to the visual mode in WordPress to check if it worked.
<div itemscope itemtype=”https://schema.org/Recipe”>
<span itemprop=”name”>
Orange-Pineapple-Carrot Smoothie</span>
<span itemprop=”description”>
Description of your recipe.</span>
<span itemprop=”aggregateRating”>
Aggregate rating will show here</span>
<meta itemprop=”url”
content=”https://myrecipesite.com/pineapple.html” />
<span itemprop=”recipeYield”>Serves 1</span>
Ingredients:
<span itemprop=”ingredients”>ingredient 1</span>,
<span itemprop=”ingredients”>ingredient 2</span>,
<span itemprop=”ingredients”>ingredient 3</span>,
<span itemprop=”ingredients”>
add as many ingredient tags as you need</span>.
Instructions:
<span itemprop=”recipeInstructions”>Put the pineapple, ice, orange juice, carrot and banana in a blender. Blend until smooth.</span>
</div>
Step 3 – Adding your Pin to your Post
Create a “Pin Recipe Image” and add it to your blog post in regular mode.
If you need more help designing click-worthy pins, download your “Pin design Guide” for FREE below!
Step 4 – Pin your Image to Pinterest
For step No. 4 in how to create Recipe Pins:
- Use your Pinterest Extension (such as the Pinterest Chrome Extension or Tailwind Chrome Extension) to pin your new recipe pin to Pinterest.
- Head over to your Pinterest Profile and check whether your recipe is displaying next to your pin image.
YOU ARE DONE!
I hope you found this tutorial useful, let me know in the comments if it worked or if you need help 🙂
All the best,
Katie
Other Pinterest related articles you might like:
Set up Rich Pins in 3 simple steps!
How to hide Pinterest Pins in your Blog Posts?
How to use Pinterest to grow your Blog?





